| Latest version | 1.8.9 |
|---|---|
| Minimum Core | 12.324 |
| Compatible Core | 12.331 |
| File size | 36.11 KB |
| Last updated | 4 months ago |
| Created | 4 years ago |
| Authors | |
| Languages |
Deutsch English Polski Português (Brasil) 日本語 한국어 |
| Systems | All systems |
| Project source | Project URL |
| Report bugs | Bug tracker URL |
| Read-me | Readme URL |
| Changelog | Changelog URL |
| License | License URL |
Bar Brawl allows an arbitrary amount of customizable resource bars for tokens.
The module replaces the menu found in Token Configuration > Resources. Here, you can add a new bar by clicking Add resource.
Global settings
Users can define the basic appearence of bars from the module configuration.
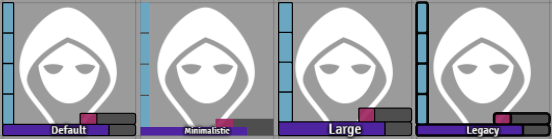
Style
The bar style determines how the content of the bar itself is rendered, with four available options:
Label
The label style can be set to display numbers or percentages on the bars by default. Note that this can be overriden per bar by using the advanced settings.
Compact HUD
This toggle can be used to disable Bar Brawl's more compact default style for the input fields on the token HUD.
Hide all hostile bars
When this option is enabled, users can never see bars of hostile tokens that they do not own. This is a world based option to avoid having to restrict the visibility of each individual bar. Note that the setting overrides the visibility set by token resources.
Bar height multiplier
To increase the readability of bars and their labels, you can use this number to globally adjust the height of all bars for the current user. The value is multiplied with the default bar height, so the default of 1 means no change.
Basic configuration
Each bar has some classic options that determine its behavior:
Attribute & Value
The bar's attribute determines which value is displayed. It is configured like FoundryVTT's resources, except that you can also set a Custom value (which allows you to use your own numbers rather than representing an actor attribute).
Single Values do not have a maximum value and can therefore not be represented by a bar. However, it is possible to enter a custom maximum value to display them as such.
Colors
The color pickers are used to select the minimum (bar is empty) and maximum (bar is full) color. In between the two, the color is determined by interpolating the hue in HSV space, e.g. the midway point between green and red is yellow.
In addition to the bar itself, the maximum color is also used as a border on the token HUD input.
Visibility
To hide bars in certain circumstances, use the visibility settings. The configuration allows separate settings for the game master, the owner of the token and everyone else. It is possible to always display a bar, never display it, display it only when the token is hovered and/or display it only when the token is selected (only available for the owner).
You can also hide the bar in any of the listed circumstances. For example, enabling "Empty" will hide the bar when the resource has a value of 0.
Finally, you can disable token HUD input by checking "Hide HUD".
Position & Order
The position determines the side on which side the bar is drawn and whether it is inside or outside of the token's boundaries. Bars are always rendered according to the order in the configuration (which you can change using the arrow keys next to the bar's header element) from the token's edge, meaning outside-in for inner bars and inside-out for outer bars.
Bars that are higher up in the configuration will also claim any extra space on their sides, so the order matters even for inner bars that are not on the same side. For the following screenshot, the order was reversed: Notice how on the left, the yellow bar occupies the corner while on the right, the red bar claims the space.
Advanced settings
Every bar has an advanced configuration that can be opened to change additional settings.
Indentation
With the identation values, you can add empty space to the left or right of the bar (for vertical bars, the space will be on the top and bottom). The value is in percent of the token's width (so while 100% is still valid, it'll display nothing). You can also set this to negative values to increase the width of the bar instead of reducing it.
Share height
This option allows having multiple bars on the same line. This is particularly useful in combination with indents, but may also be used to create overlays with images and/or opacity. It is possible to enable this on consecutive resources to combine several resources into one line.
Label & Prefix
The label option sets the displayed numbers per bar. By default, this is determined by the global user settings. For a list of options and what they do, see the global configuration section.
Setting a prefix will always display that text on the bar (the examples on this page were done this way), regardless of the configured label. If a numeric label is set, the numbers will be appended to the prefix.
Ignore limits
This option can be used to allow bars with a custom value (set in the attribute setting) to have a value less than 0 (lower limit) or higher than the maximum (upper limit). These out of bounds values will be displayed on the label, but not on the bar itself.
For other attributes, the system should handle the boundary values and the options are disabled.
Invert values
In order to represent "negative" resources such as wounds, you can invert the bar's values. This will display 0 as a full bar and the maximum value as an empty bar (and proportionally inbetween).
It is also possible to flip the bar without inverting it's values by enabling the Invert direction setting.
Approximation & Owner
Sometimes you may not want to share the exact value of the bar with all players. For this purpose, you can set the approximation to a number of segments, which will also be applied to the label (e.g. a 9/10 value with 3 segments displays 3/3). The value is rounded up, so the bar is only empty when it reaches 0 (or below).
By default, the owner of the token can still see the actual value of the resource. To change this, check the Approximation for owner box.
Images
Instead of drawing the usual styles, bars can instead have an image as foreground, background or both. When setting only setting a foreground image, no background is rendered and the size is determined from the image. When setting only a background, the normal foreground is drawn with the configured style across the entire height of the image. When both are set, the size is determined from the background and the foreground image is vertically centered on it.
It is recommended that your images are at most twice the size of the token grid (as defined in the scene's settings). Using larger images will work, but may negatively impact performance.
Opacity
To make bars translucent, you can set the opacity to a value between 100% (opaque) and 0% (transparent). By default, bars are rendered at 80% opacity.
Combinations
All of the options can be combined with each other to create highly customizable resource displays. For example, you could use images, indentation and approximation to create an ammunition display like this:
| Setting | Value |
|---|---|
| Indent right | 40% |
| Approximation | 3 |
| Approximation for owner | Yes |
| Label | None |
| Background image | |
| Foreground image |
... to create this result:
For information on how to use these features as a system developer, see the development section of the project description on the repository. You can also find other release versions there.